Widgets - Getting Started
Increase conversion by showcasing trust with our gallery of beautiful widgets designed to show off all your hard-working trust content.
ResellerRatings Advanced Widgets are small applications that showcase your reviews and ratings on your website without having to develop or code anything. These are stand-alone applications that sit directly in your customer journey whether that is your website, email, checkout page, or any other collateral.
These widgets update every day, providing your customers with up-to-date feedback regarding your trust from verified buyers. Many types of ResellerRatings widgets exist for many scenarios and configuration options. Need 'shipping' related sentiment on your delivery pages? You can have that. Want an overall rating added to your key landing pages?
You can do that too. You can also use Widgets to get special SEO-related benefits in Google (like stars attributed to your organic domain). To check out a demo of our widgets in action, go to
https://www.resellerratings.com/productreviews-test/demo_widgets
Installation
You will go through a few steps to create and deploy your widget.
1. Create one or more widgets
2. Create a collection and place the widget(s) into a collection
3. Place your code snippet onto your website
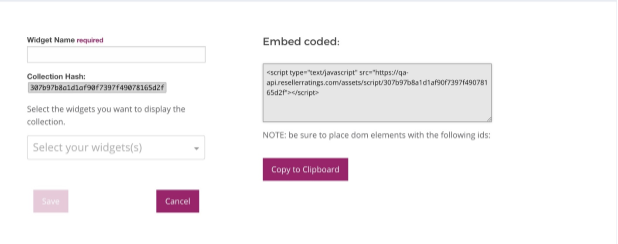
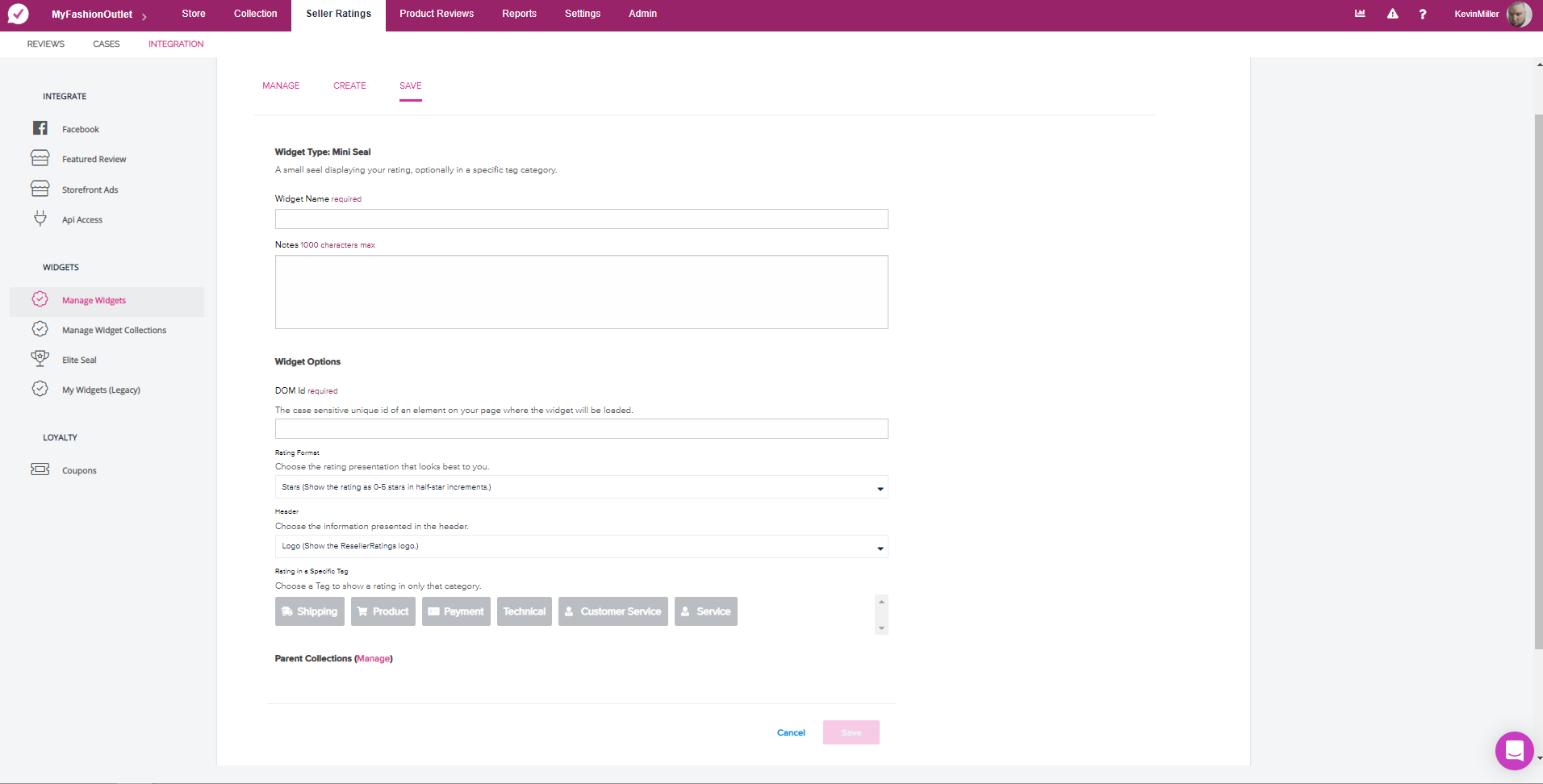
Simply go to Store Ratings > 'Integration' > 'Widgets' and create a widget. There are several option in the sidebar. You can also configure your widgets, the color scheme and data options. When you’re done, you can go to the ‘Manage Widget Collections’ page and create a collection. A collection consists of one or more widgets to place on your website. Think of it like a ‘tag’ that helps you easily manage the apps you install from ResellerRatings. Create a collection and then save it. You can add the widget to the collection by selecting it from the drop-down.

Copy the entirety of the script tag from the Embedded Code block on the Edit Widget Collection page (or click the Copy to Clipboard button). Place this script tag in the source code of your website on any pages where you want ResellerRatings to inject the Widgets you have configured in this Collection. You must be certain that you have placed HTML Elements with the ids you used when configuring the Widgets. The expected ids are listed below the Embedded Code block. Placing the code within the body of the website might be preferable as to ensure there are no delays to loading the first byte of data.
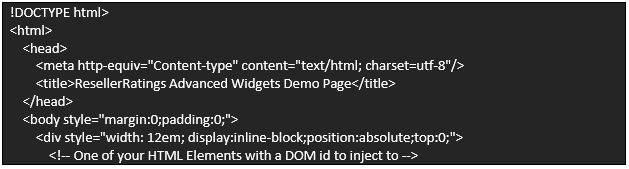
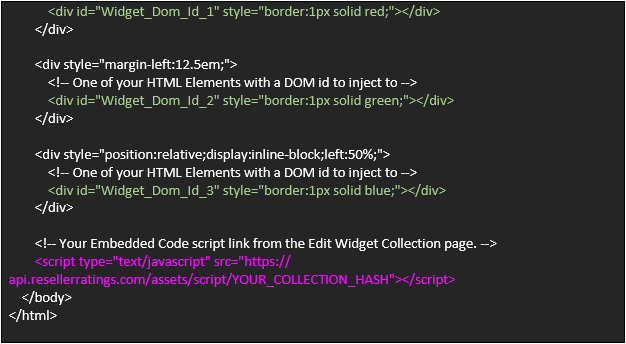
Code Example
The following code snippet inserts a collection from the ResellerRating’s collection. Three widgets are placed into the webpage template. The Collections code snippet (purple) is placed below the elements that will load the div. The Collection consists of three widgets, that have been created to refer to the DOM elements Widget_Dom_Id_1, Widget_Dom_Id_2, Widget_Dom_Id_3.


Benefits
1. Increase your bottom line by decreasing cart abandonment
2. Reassure customers with targeted content at every step of the customer journey
3. Life conversion rates and turn customers into brand advocates
4. Increase CTR into your sites listing
Creating a Widget
1. Log into your ResellerRating’s Account
2. Go to your portal and into > Integrations
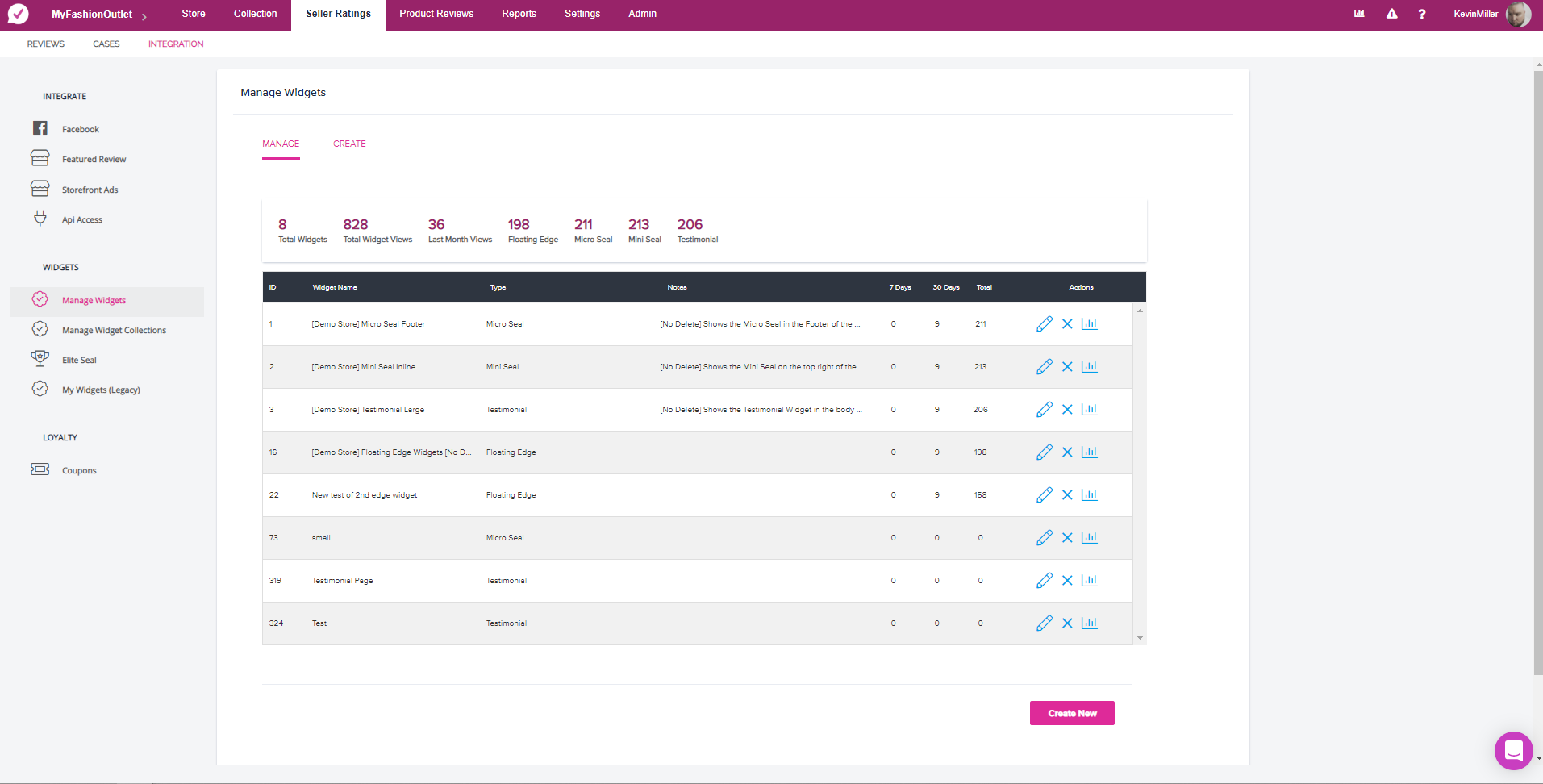
3. Select Manage Widgets in your Portal

4. Within the Manage Widgets Portal, you can create and preview any Widgets
5. Once you've selected your Widget, just name it
6. You can then configure some widgets (with tags, etc)

7. Once you're done, you can add the Widget to a ‘Collection’. The Collection code encompasses all the widgets you might want on a page.
8. The Javascript code for collections must be placed at the header of the site,
9. Wherever you want the widget to actually render, you need to place a DIV tag
Performance and Loading Speed
Widgets should have a bare minimum impact on loading speed. Like any external asset loaded onto your site, we expect it to be minimum in rendering speed. Using asynchronous scripting will allow your pages to load appropriately and quickly. As your page builds out, the ResellerRating widget will be loading while your page is being parsed. Thus, should have minimum impact time on performance.
If ResellerRating’s experiences downtime, your widgets may not render until downtime is resolved.
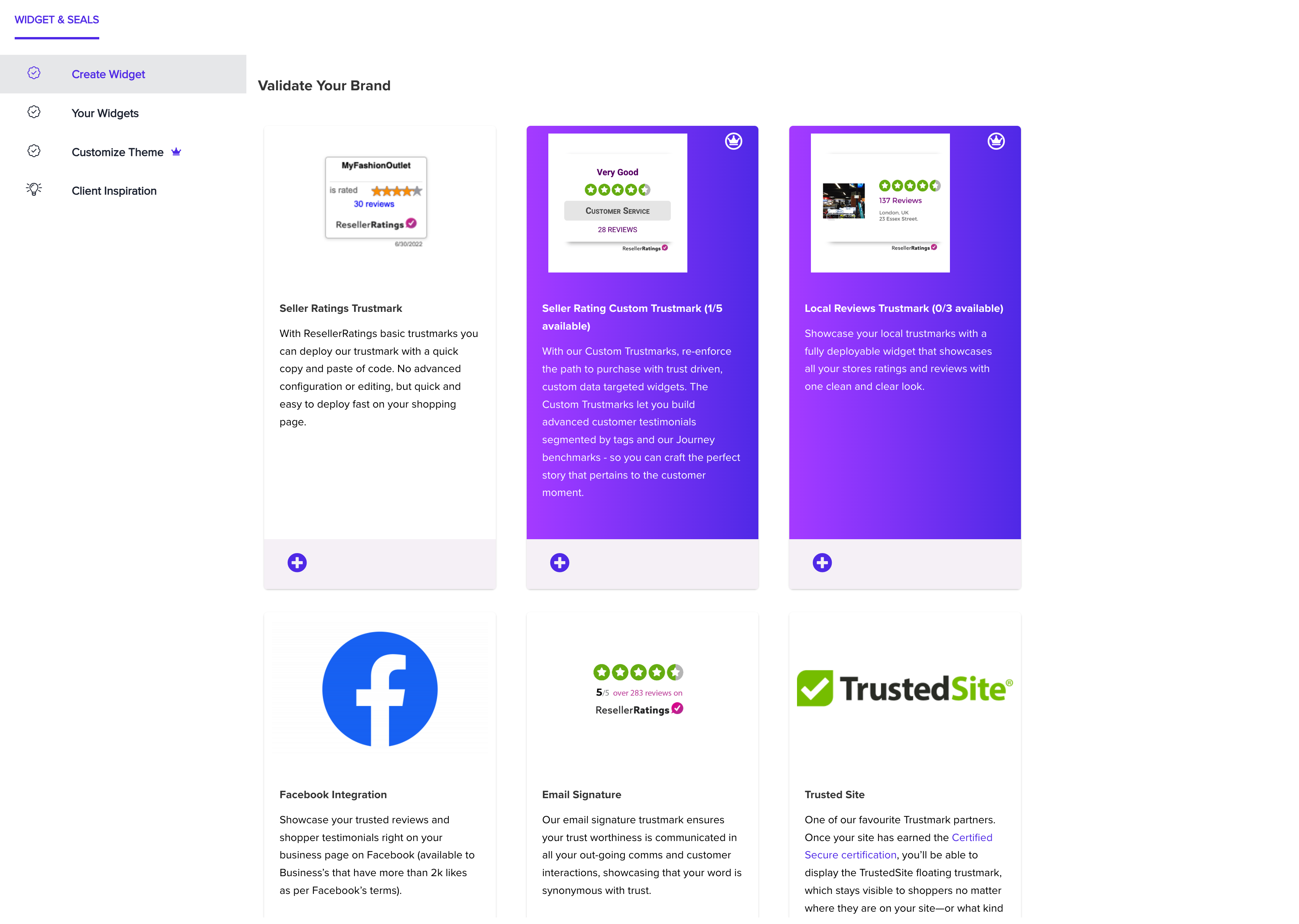
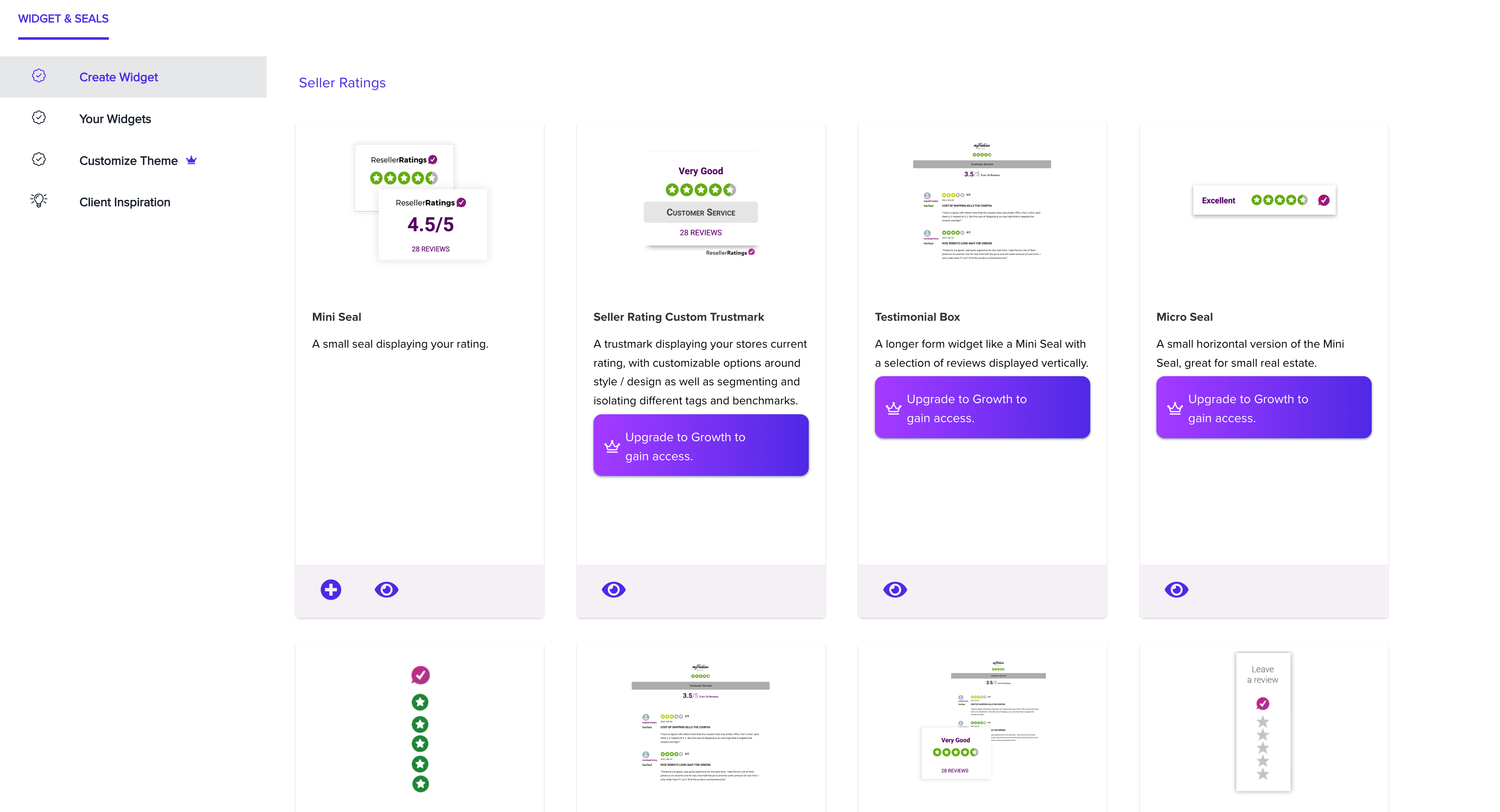
Selecting your Widget for display
ResellerRating's releases different widgets based on feedback. The Widget selection screen allows you to pick from various widgets used for many purposes. From landing page, to checkout page and more, different widgets may be suited for different tasks. We give you the option to implement them however you please. Give us feedback on what type of widgets you'd love to see in the future.
• Access your widgets by selecting ‘Integration’
• Go to ‘Create Widgets’
Manage Widgets shows a summation of all the widgets you have active and enabled. You can edit and check out reports here.

Deploying Widget Code on your site
Widgets can be deployed as a singular widget or a collection. Collections are like tags, that load multiple widgets, that can then be displayed efficiently across your site.
So perhaps you have a widget you want to display on the sidebar, and then another on your footer. You can do this via the Collections. Learn more about Collections in the Collections section.
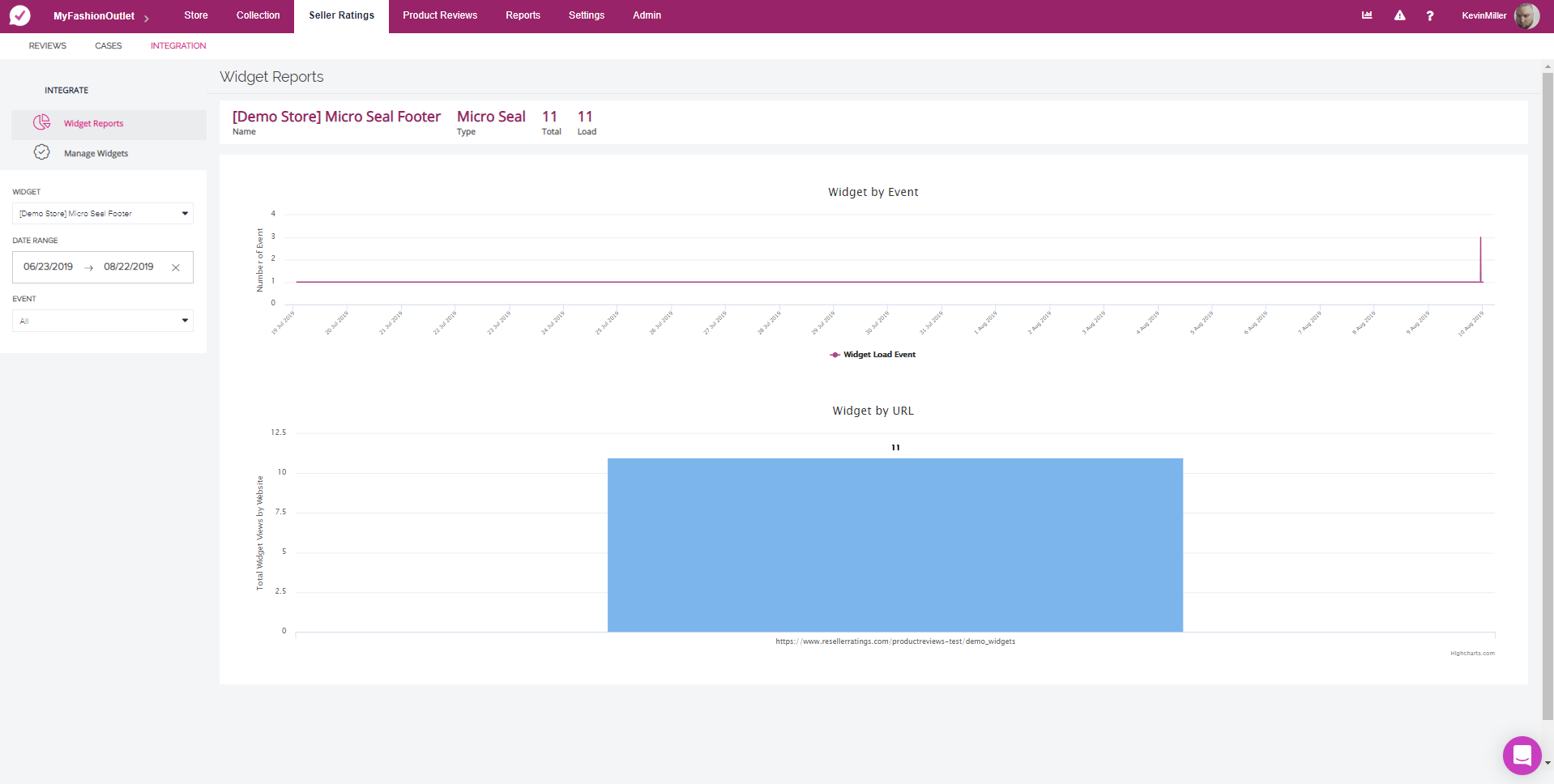
Reporting Data
With the Advanced Widgets Reports you can process several data trends regarding your widget performance. Each one of your widgets generates reporting data. When you create a widget and display it on yours site, it will automatically start registering. 1. See how many widgets get clicks
2. See how many views your widgets get
3. Pull in reporting data for collections
4. See what pages are registering the most widget click through or interest
One of the key areas you can use the widget in is actually garnering the impact of the widget. This can be from the click-through or even views. With this data you can A/B test very effectively on conversion performance.

Adding a ResellerRating's Widget to your eCommerce store
The ResellerRatings Widget is built to be integrated with many different ecommerce platforms or under many tag managers. You can easily add the ResellerRating's Widget to other e-commerce platforms like Magento, Volusion BigCommerce, and many others. All follow the same philosophy of a) getting access to the template files in the CMS, and then modifying the template to display the Collection code JS.
ResellerRating’s Widget in Magento- Magento is one of the most popular CMS systems in the world. To find out more about how to add our widgets and collections to the template please review the following Magento article.
How to add the ResellerRating’s Widget to Shopify commerce storefronts - to add a widget to your Shopify store, navigate to the appropriate theme file from the Shopify admin and place the appropriate script into the theme file. Finally, add the div where you want the widget to render on the page.
BigCommerce- Big Commerce is a great CMS and retail platform that has many features. It’s very modifiable and working through it is fairly easy due to their excellent documentation and data access. BigCommerce's guide for adding images into the HTML code.
Frequently Asked Questions
"How often does the ResellerRatings widget update?"
The Widget data are generally updated every hour to ensure close sync between your RR review score and what’s shown on your site.
Can I customize the look and feel of individual widgets?
You can customize the data that the widget shows, however, we will ensure it communicates clearly to the customer what they are precisely seeing. We don't want them mistaking an overall rating for a rating about 'shipping'. You can customize the look and feel for all the widget's generic primary and secondary colors, including light font customization.
What happens when the ResellerRatings.com site is down?
How does that effect my widget? On new page loads it won't display, the network tab will show a 404 or similar. We have no control over this as it's a browser side issue. It shouldn't show anything on your website. A page that has already loaded the widget would continue to display the current state as of the load.
Are the Widgets responsive?
The widgets are built around mobile methodology and generally responsive. However, remember they are responsive to a certain degree since they are not natively built into your website. To build a native solution, use our API.
I want custom data that isn't there (like benchmarks). How can I do this?
For the ultimate custom solution, simply request an API key to use our API. By pulling in the data directly, you have full control over how you'd like to render it and custom script the data for native SEO and micro snippets.
What Browsers does your ResellerRating’s Widget work with?
It works with all modern browsers.