Top Product Widget
Convert customers with the top product widget
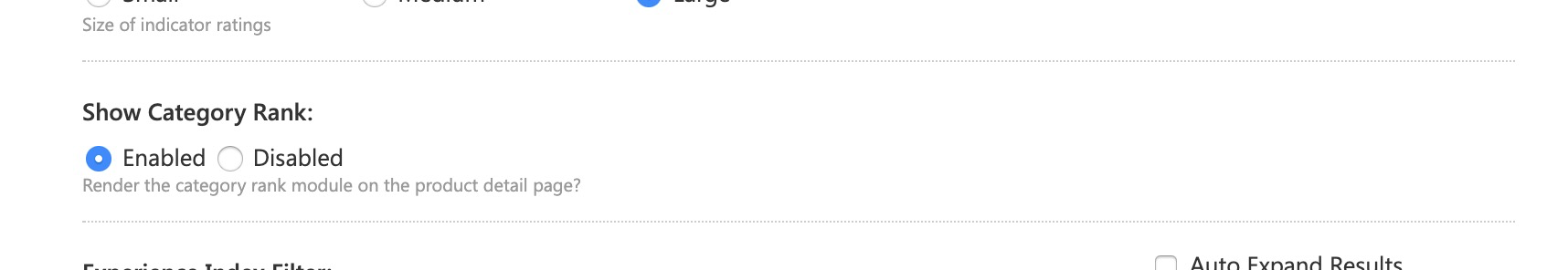
All out of the box JavaScript solutions comes with Category rank. Category rank can be enabled or disabled and shows up as a display right before individual reviews. You can go into Product Reviews > Settings > Review Appearance.

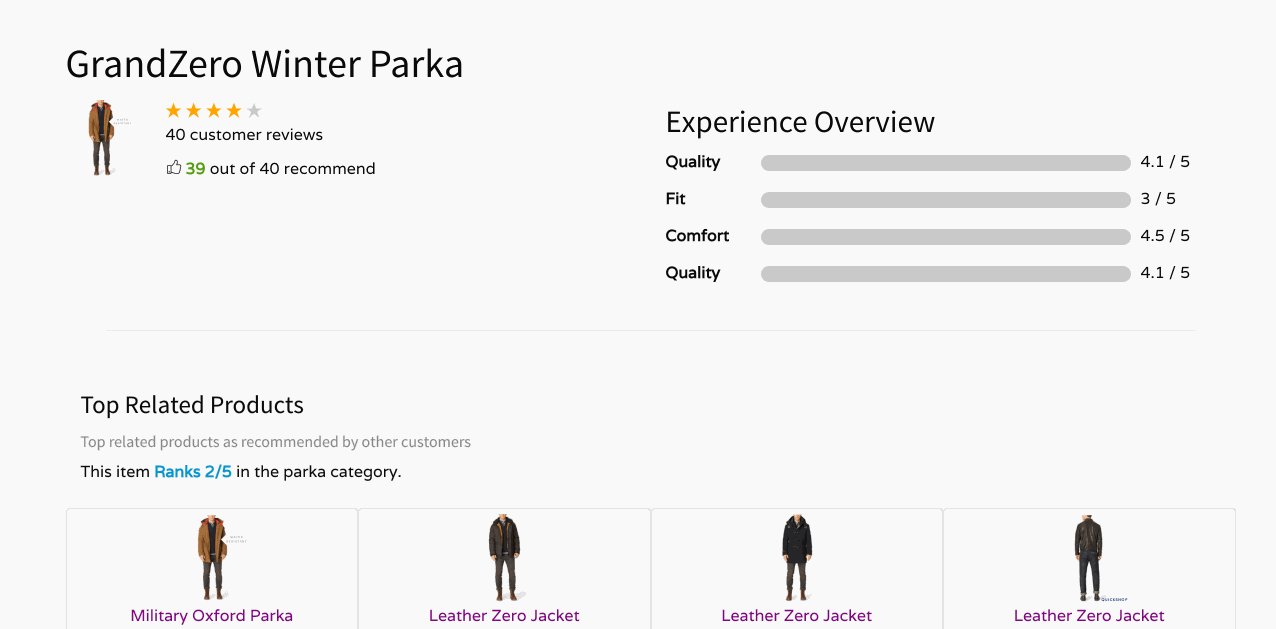
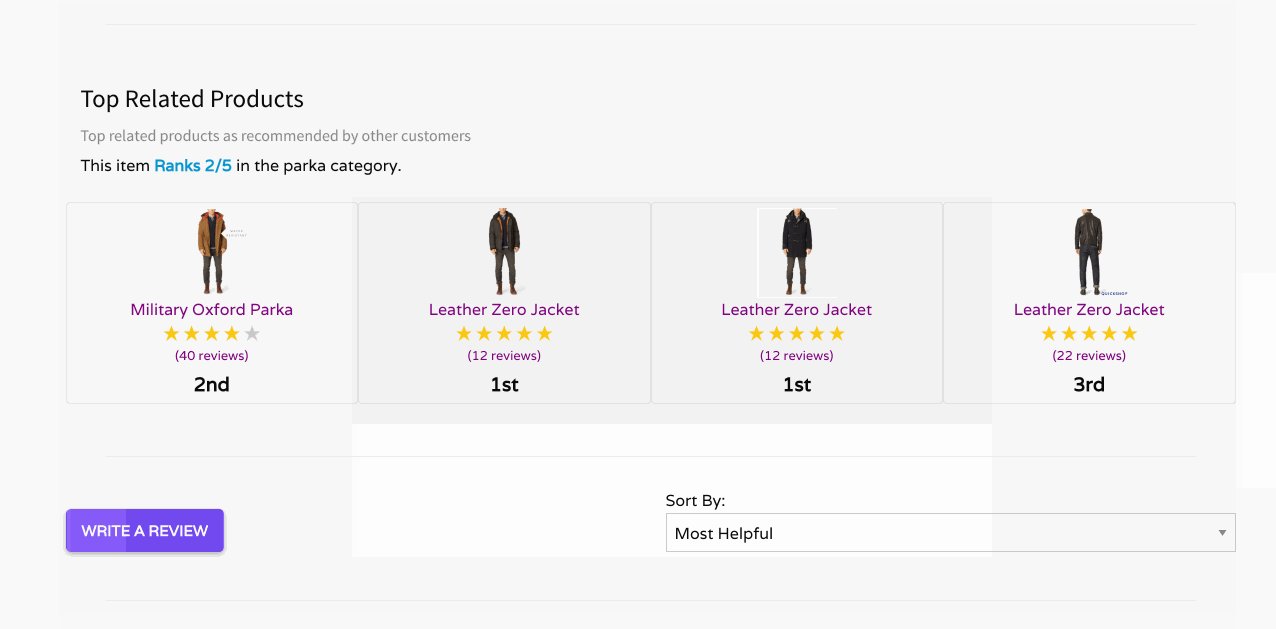
The category rank display
You can display the category rank in two ways
right on the product page
anywhere in your customer journey as a standalone widget
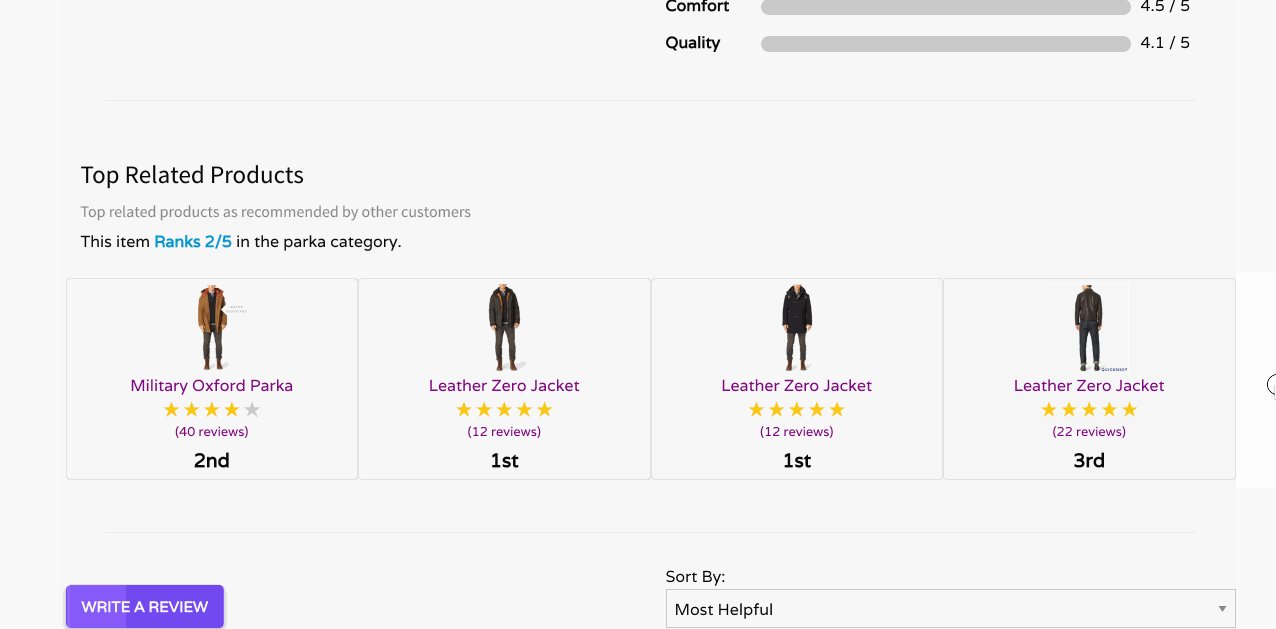
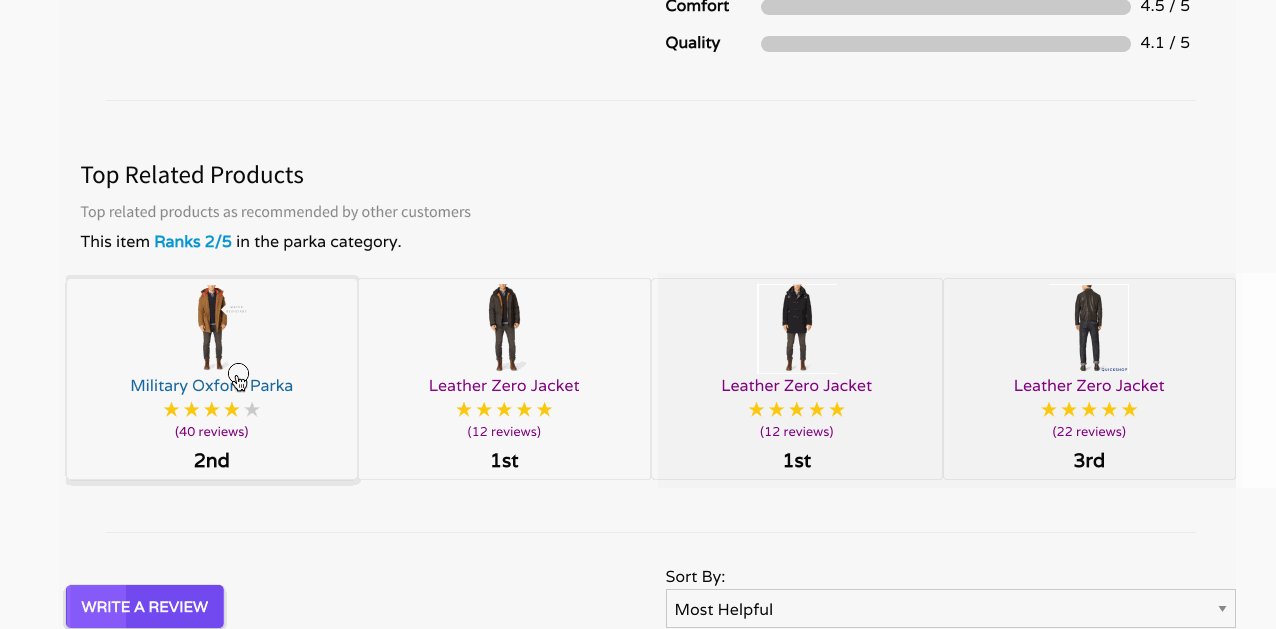
Category rank, or top products displays top products in a particular or similar category based on trust content. The more reviews and ratings, the higher the product appears in the category rank. This allows your customers to see similar products and increase their chance of discovering an item to buy based on their interest.

Standalone Widget anywhere in your customer journey
To enable this widget:
include either product reviews javascript file (category or product) at the bottom of the page(either https://www.resellerratings.com/productreviews/category/SELLER_SEO.jsor https://www.resellerratings.com/productreviews/widget/javascript/SELLER_SEO.js) Paste the following div where you want category ratings to render:
Customizing the product group
The widget can use the following data attributes:
data-rr-limit : sets how many products to display at once, defaults to 3
data-rr-category : sets which category to display recommended products for
data-rr-product-id :(optional) pass a sku that you want to ensure is displayed in the rankings (ie if the product is ranked 7th, it'll page through to where the product is in the rankings. If one is not provided, it will default to the top products.
An example of this div is as follows:
How the ranking calculation works?
Category rank (or top products) takes into account several items.
no we calculate it based on ranking the products according to the aggregate ratings of the product, number of reviews with a "would recommended", and number of verified reviews
the category type of the product (provided your team added it to the JS or ingested the data), otherwise we rank an entire catalogue
Number of 'would recommend' reviews
The number of reviews that are verified
Given all this, a rank ordering is created and we display the products based on that.
Did this answer your question?