Product Reviews - write a review to your site

Traditionally, when a customer gets an email for a review driven by us, they have to write the review on ResellerRatings.com - however, this can be changed.
Sometimes, instead of directing customers to ResellerRatings.com to write your reviews (on a third party trusted site), you may want to close the loop on your customer journey and have customers go back to your website to write a review. There’s a way to do this on ResellerRatings that speaks to the flexibility of the product.
Instructions:
On a write a review page, add the following div where you would like the write a review form to appear:
<div id="rr_reviews_submit"></div>
At the bottom of your page add the following script:
<script>
var __RRPR_Write_Settings = {
user_email : 'USER_EMAIL', //optional
user_name : 'USER_NAME', //optional
sku : 'PRODUCT_SKU',
has_purchased: HAS_PURCHASED //optional
};
</script>
<script src="https://www.resellerratings.com/productreviews/write_review/YOUR_SEO_NAME.js"></script>
Where USER_EMAIL and USER_NAME are the user's email and username respectively if the user is logged on at your site. If you leave these out, the user will be prompted for a name and email to submit their review.
PRODUCT_SKU is the SKU of the product being reviewed as it appears in the collection script or your catalog file.
HAS_PUCHASED is a boolean value (either 1 or 0 , true or false without quotes), if set to true the review will be marked as corresponding to a verified purchase in our system. if left out the review will not be marked verified.
YOUR_SEO_NAME is your rr.com seo name, the same as is used for the regular product reviews display script.
An example of this script is as follows:
<script>
var __RRPR_Write_Settings = {
user_email : 'exampleUser@email.com', //optional
user_name : 'Example_User', //optional
sku : '12334',
has_purchased: true //optional
};
</script>
<script src="https://www.resellerratings.com/productreviews/write_review/Example_store_com.js"></script>
The review form uses jquery, be sure to load it on the write review page by adding:
<script src="https://code.jquery.com/jquery-3.1.1.min.js" ></script>
if it's not otherwise included
Once this integration is completed on your write a review pages for each SKU, you can then link to these pages from any internal method you see fit.
Examples include but arent limited to:
- Product Notification Mailers
- User Account Pages with Order History
- Product Detail Pages 
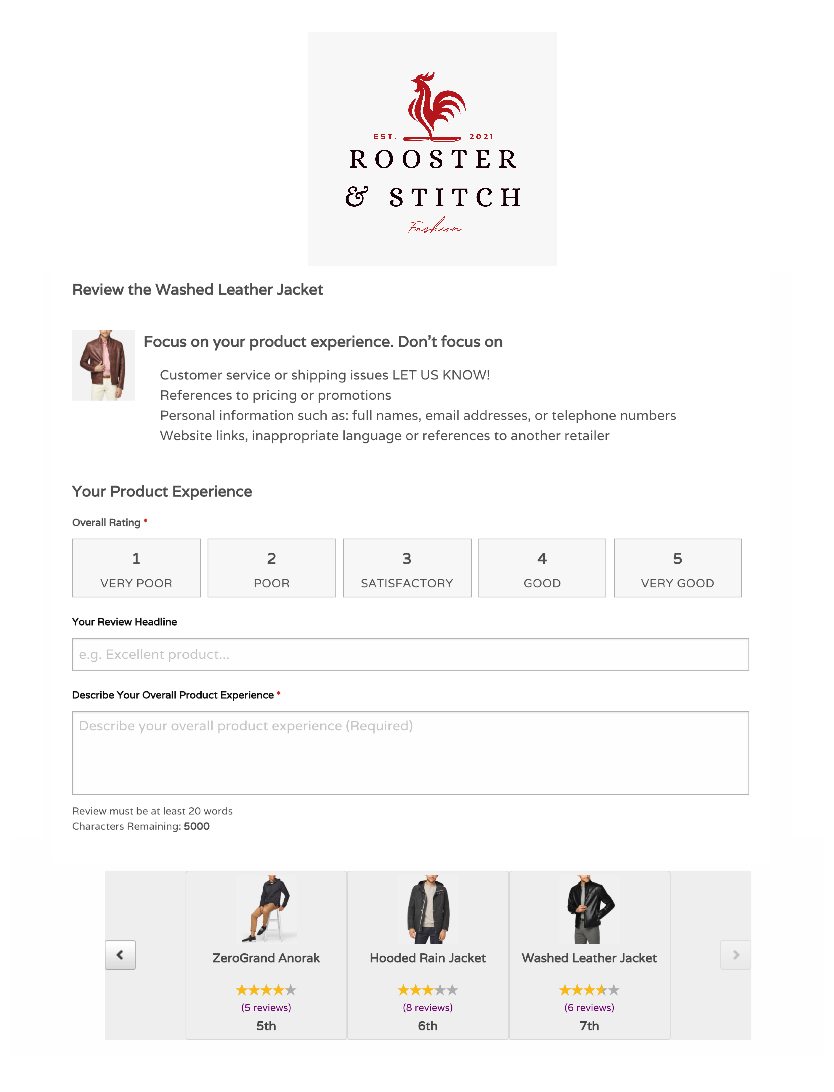
An example of a retailer-hosted page with the review widget AND our recommendation carousel widget
Getting Verified Reviews
Suppose you want to get verified reviews using your own hosted solution. In that case, there are several other more secure type integrations available, for example, using our API passing us your customer email address for us to generate a link with a secure hash. This is the only way to get ‘verified reviews’ on your review status for these reviews. If you haven’t requested API access, you can do so in your dashboard.
Advanced Customization of your hosted page
You can use our API to create an even more advanced version of the hosted page. If you skip the out-of-the-box solution with our JS, the API provides the mechanisms to create a more advanced page where customization of almost all elements in your wheelhouse. This type of project is recommended for advanced teams only.
Did this answer your question?