Product Reviews - Customizing Brand - CSS Templates
Quickload custom CSS templates for the ultimate customization of look and feel.
Product Reviews | Q&A
Product Reviews & Q&A are paid plan features
Integrate your own custom look and feel
There are two ways to change the look and feel of our box javaScript solution for Product Reviews and Q&A.
- our widget sliders and dashboard editor
- CSS overwrite and inserting your own CSS template
Custom CSS on Product Review pages lets you control nearly every aspect of how they look and function. This can be an easy way to give your product pages a unique look that compliments your branding, without having to spend extra time and money on development.
When to use
- if you have specific brand guidelines that you need to stick to, using Custom CSS on your product pages can help you ensure that those guidelines are being met.
In this video, Kevin takes us through how to update your Product Reviews widget and customize the look and feel beyond our tools and sliders
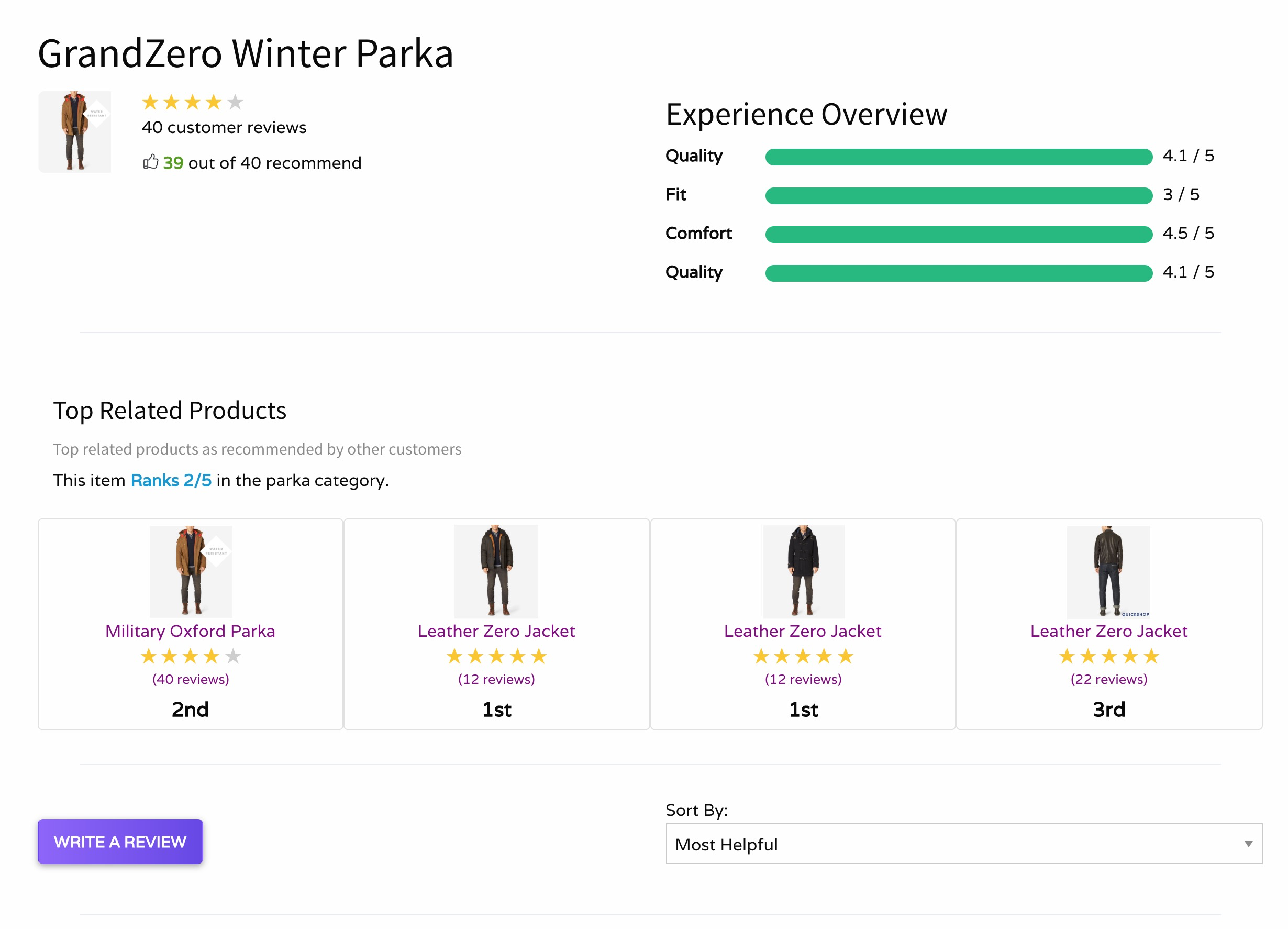
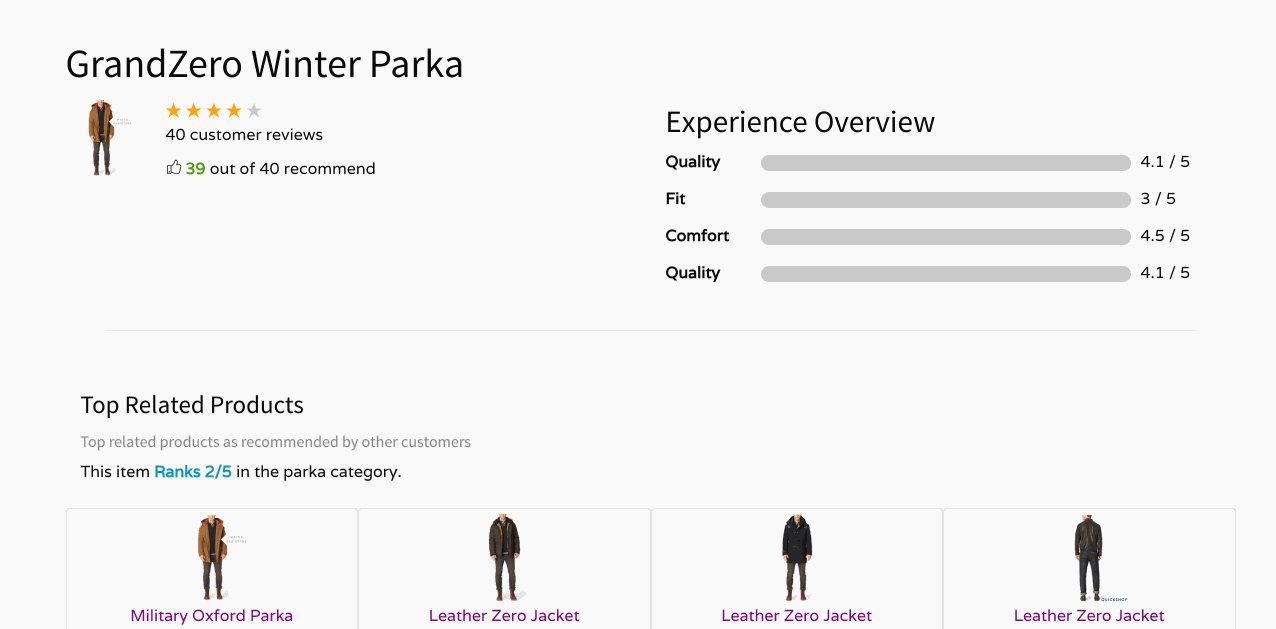
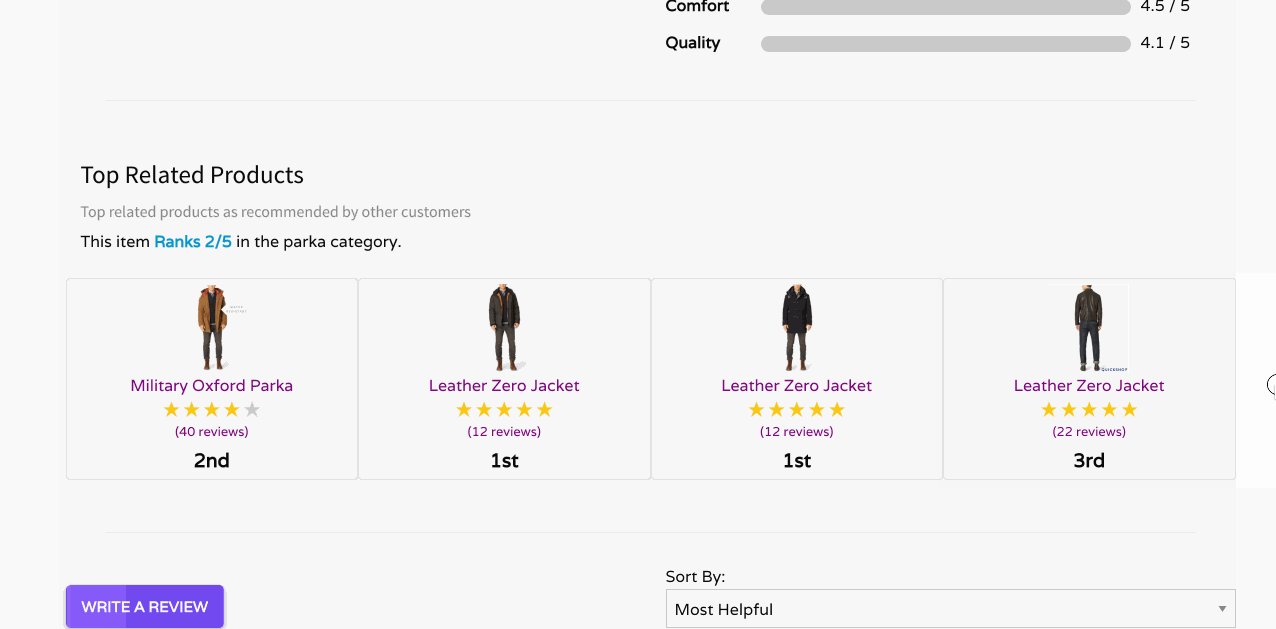
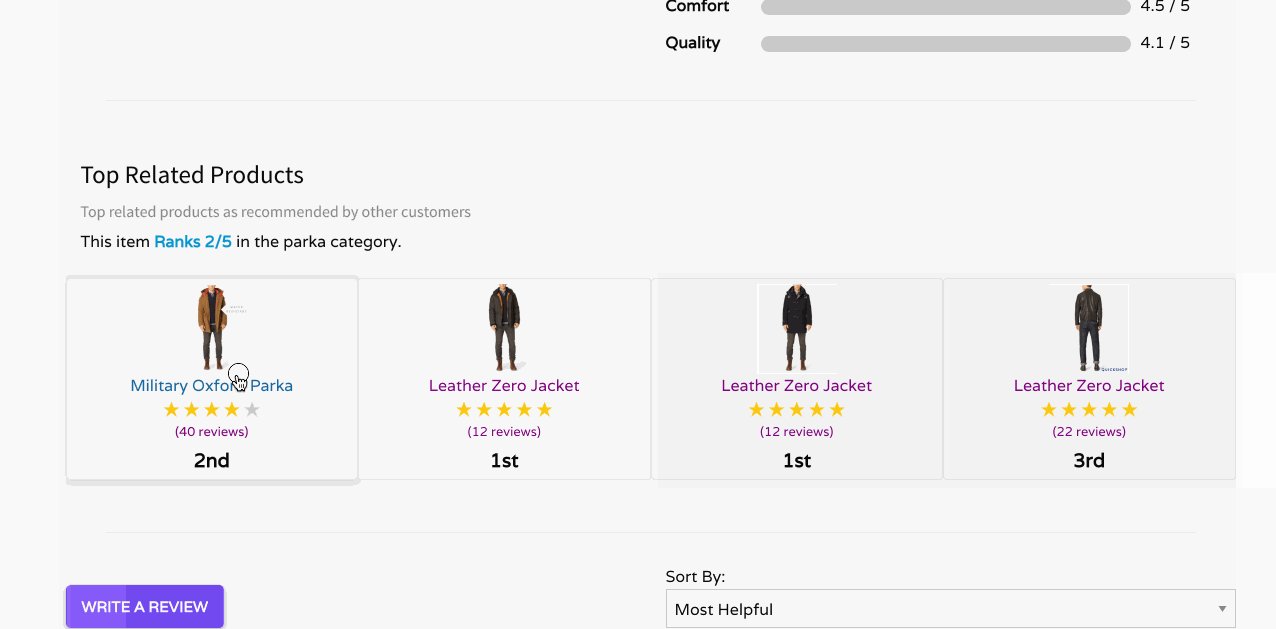
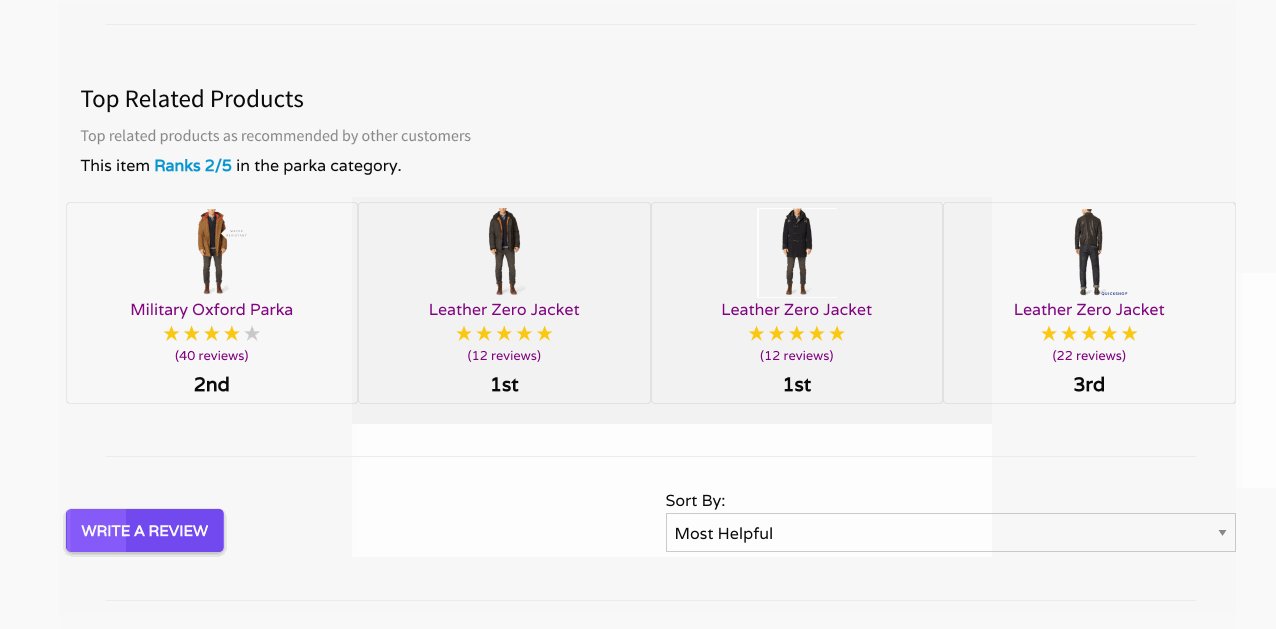
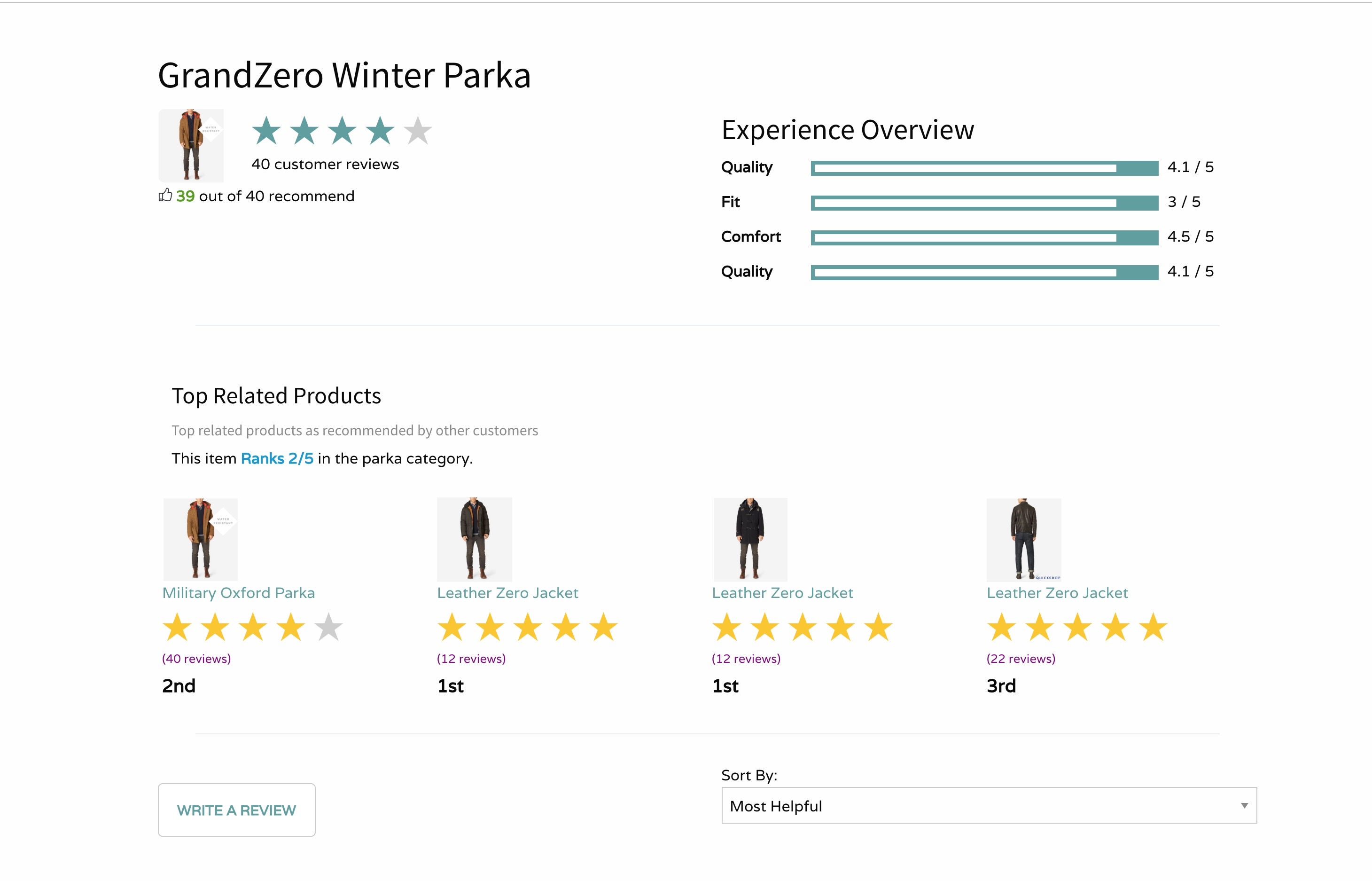
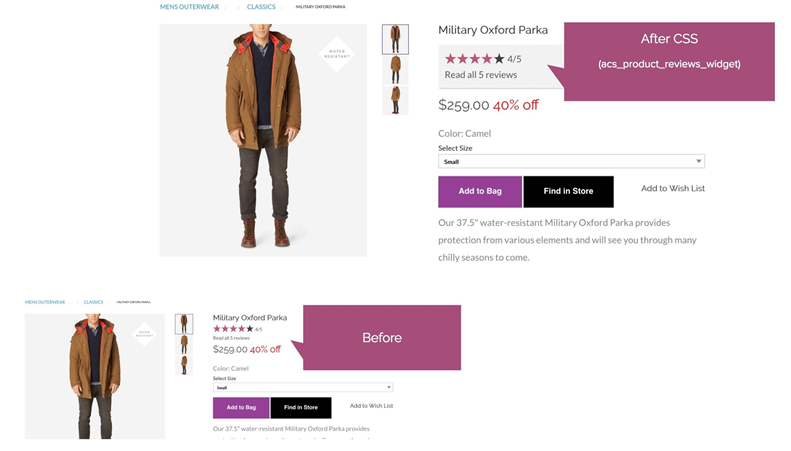
Examples of Custom CSS in action
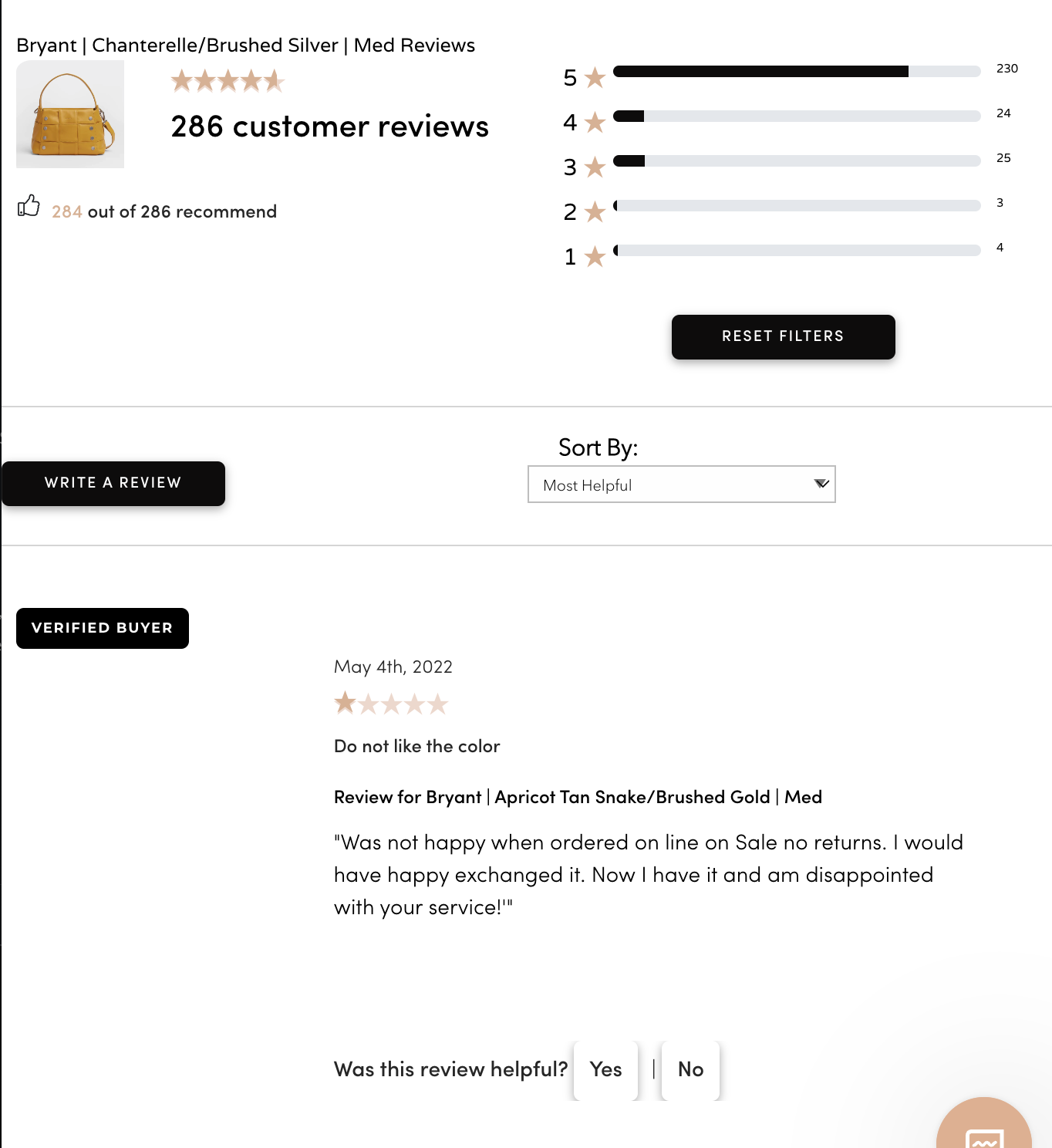
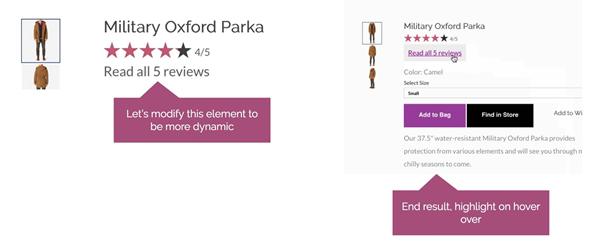
Main product widget




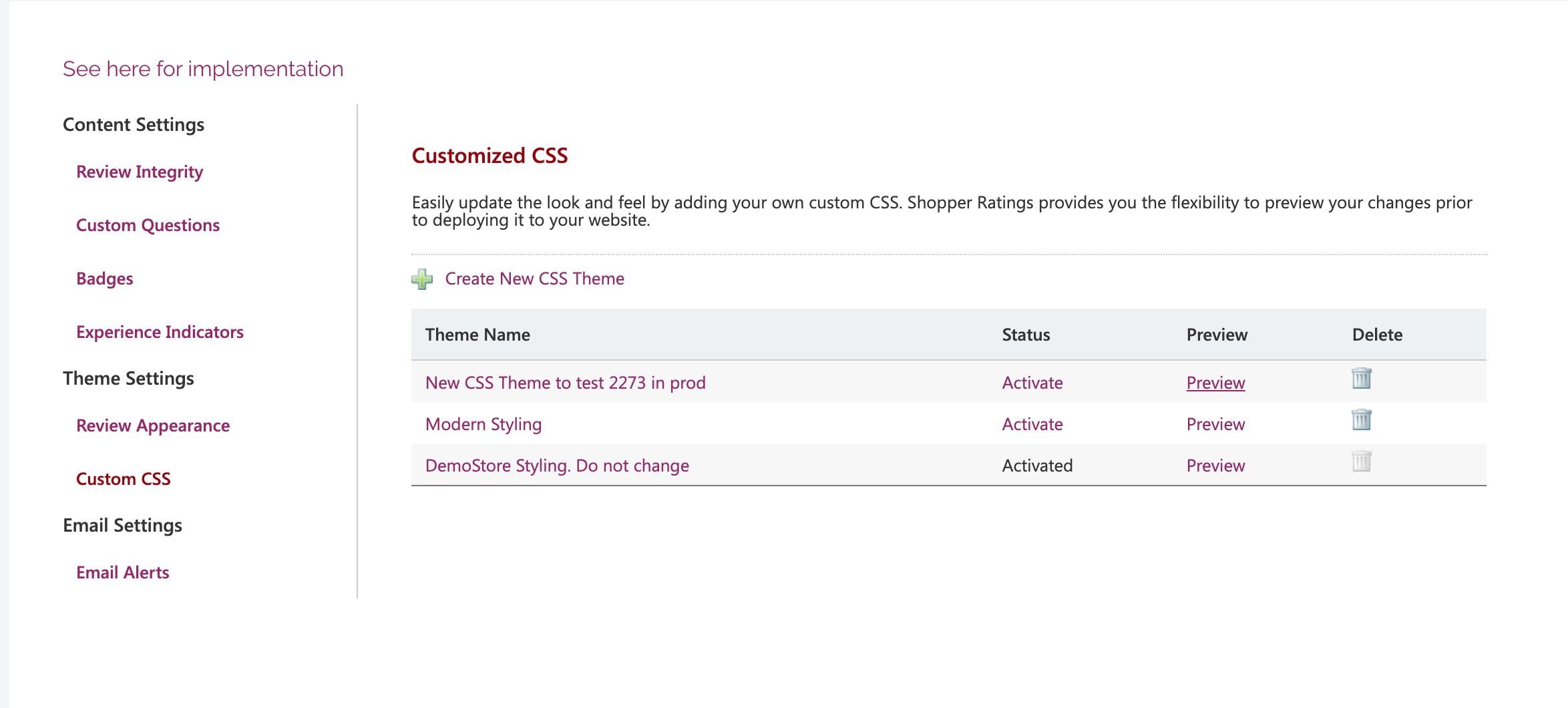
Where to create or import Custom CSS templates
You can effectively create custom templates. Create a new template under Settings > Product > Custom CSS

Within the new templates section, you can:
-
Create a new template
-
Preview and build new templates
-
Enable or disable templates
With the template system, you can load product review styles very easily without any further development work once a template is created. When you click 'Create a new template' you're given the text box in which you can copy and paste your CSS template.


You can edit all sorts of css tags directly on this page. Here are just some of the elements to adjust.
2.1 Aggregate Element

id="acs_product_reviews_widget" Modify the actual widget that renders all the content including the star ratings and review link.
#acs_product_reviews_widget a Modify the rating link
#acs_product_reviews_widget a:hover Modify the hover over action and behavior
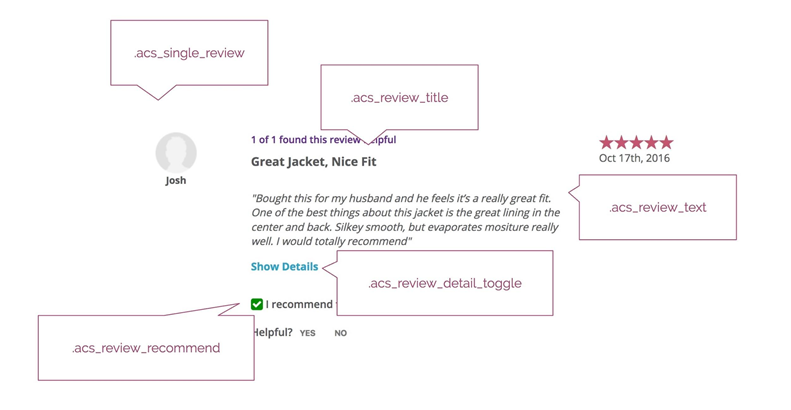
Review Content Elements

.acs_single_review - Singular review block element
acs_review_recommend - Recommended element on a review
.acs_review_title - Review title element
#.acs_review_text - Review text
.acs_review_detail_toggle - Review toggle element
The number of elements and modifications you can do are too numerous to document. The code can be easily inspected to see what elements and behaviors you’d like to customize using CSS. The above should give your team enough documentation to investigate and make the appropriate decisions on how to make your ResellerRatings Product Reviews solution your own! If you need help, contact our account team.
Did this answer your question?