Big Commerce - Product Review Integration - Catalog Ingestion & Review Display
I. Disable BigCommerce native product review solution.

-
Navigate to your BigCommerce dashboard.
-
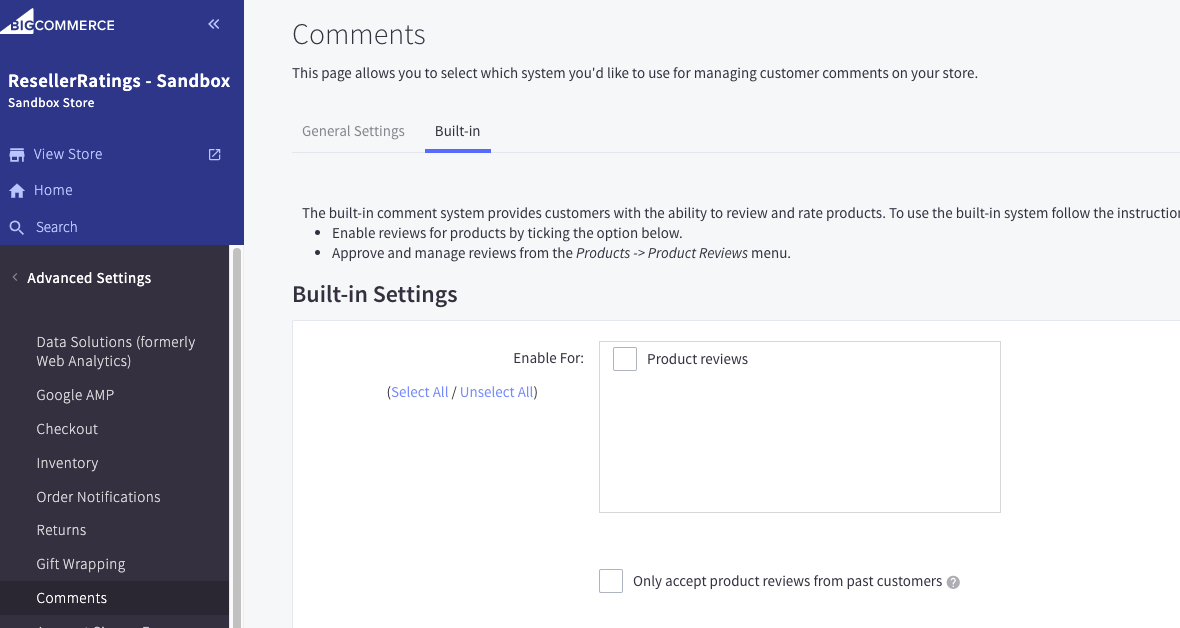
In your dashboard, click Advanced Settings on the left tab --> Comments --> "Built-in Settings"
-
Uncheck the product review box.
II. Product Catalog Ingestion
From your BigCommerce Dashboard, navigate to "My Themes." Under Current Theme, click on Advanced and then Edit Theme Files. Once you have entered the theme editor, navigate to templates - pages - product.html. Within the product.html file, place the following script in the footer of this page:
<script>
const ProductVariants = [];
var __RRPRWidget_Settings = {};
fetch('/graphql', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer {{ settings.storefront_api.token }}'
},
body: JSON.stringify({
query:`
query SingleProduct {
site {
products (entityIds : [{{ product.id }}]) {
edges {
node {
variants {
edges {
node {
entityId
sku
defaultImage {
url(width: 500, height: 500)
}
}
}
}
}
}
}
}
}
`
}),
})
.then(res => res.json())
.then(function(response) {
if(response) {
for (var i = 0; i < response.data.site.products.edges.length; i++) {
for (var index = 0; index < response.data.site.products.edges[i].node.variants.edges.length; index++) {
ProductVariants.push({
name: "{{product.title}}",
sku: response.data.site.products.edges[i].node.variants.edges[index].node.sku,
img: "{{getImage product.main_image 'thumb_size' (cdn theme_settings.default_image_product)}}",
url: "{{product.url}}",
brand: "{{product.brand.name}}",
category: "{{product.category}}",
parent_id: "{{product.id}}",
parent_name: "{{product.title}}"
});
}
}
var rr_product_sku =("{{product.sku}}" !== "") ? "{{product.sku}}" : ProductVariants[0].sku;
__RRPRWidget_Settings = {
name: "{{product.title}}",
sku: rr_product_sku,
img: "{{getImage product.main_image 'thumb_size' (cdn theme_settings.default_image_product)}}",
url: "{{product.url}}",
brand: "{{product.brand.name}}",
category: "{{product.category}}",
parent_id: "{{product.id}}",
parent_name: "{{product.title}}",
products: ProductVariants
};
var s=document.createElement('script');s.type='text/javascript';
s.defer=true;
s.src="https://www.resellerratings.com/productreviews/widget/javascript/YOUR_SEO_NAME.js?sku="+rr_product_sku;
var ss=document.getElementsByTagName('script')[0];
ss.parentNode.insertBefore(s,ss);
}
});
</script>
Make sure to update my_store_name in this script with your unique SEO name on ResellerRatings. This will be provided to you by your integration team.
III. Widget Placement
Navigating back to the product.html page, place the following div tag where you want the widget to render on your page. This may take some trial and error to get it to fit in with the existing elements on your product pages.
Did this answer your question?
<div id="RR_PR_Widget_Wrapper"></div>