3DCart - Review Collection
3DCart - Product Reviews - Review Collection
-
Log in to your 3DCart Dashboard
2. Navigate to Settings --> Design --> Themes & Styles

3. Click on Open Template Editor

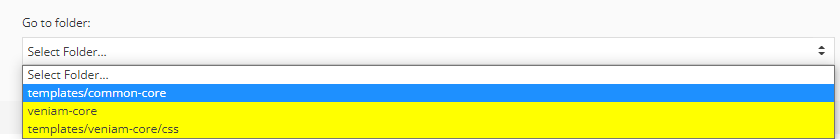
4. Navigate to the top right, click the dropdown labeled "Go to Folder" and select templates/common-core

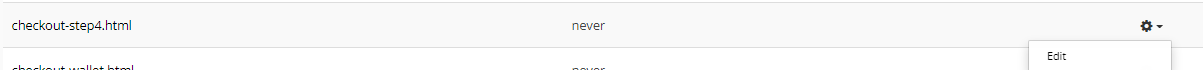
5. In this list, find checkout-step4.html, click the gear on the right hand side and then click edit

6. In the middle of this page, place the script below and then click save.
make sure you replace seller_id with your own unique Seller_ID from ResellerRatrings
<script> var RRProductSkus = new Array();
<!--START: items-->
RRProductSkus.push('[id]');
<!--END: items-->
/** Exit survey configuration **/
var __rrES = {
seller_id: XXXXXX,
email: '[oemail]',
sku: RRProductSkus,
invoice: '[invoicenum_prefix][invoicenum]',
auto: false, /* Automatic is on by default - set to FALSE to prevent auto enrollment */
};
console.log(__rrES);
(function() {
var s=document.createElement('script');s.type='text/javascript';s.async=true;
s.src="https://www.resellerratings.com/popup/include/load.js";var ss=document.getElementsByTagName('script')[0];
ss.parentNode.insertBefore(s,ss);
})();
</script>
Did this answer your question?